How to Optimize Images for WordPress for Better Page Load Times
Optimizing images in WordPress will certainly result in better site performance and faster load times.
We will cover several different methods for optimizing images, as well as breakdown different concepts related to image file size, dimensions and formats.
How to Optimize Images for WordPress
Most people jump right to wondering about which plugin to use.
However, there are several ways before you even upload your image in WordPress where you can optimize images.
We’ll cover methods you can use on your own laptop, as well as online tools and plugins.
Exporting Images for Optimization
If you are working with images you took yourself, either with a smart phone or a higher-end digital camera, your first step toward optimization is to take the original file and create a copy you can manipulate the dimensions of the image.
Most raw digital images will be quite large, both in file size and dimensions. However, reducing an images dimensions will also reduce its file size, which is a pretty big step in the optimization process.
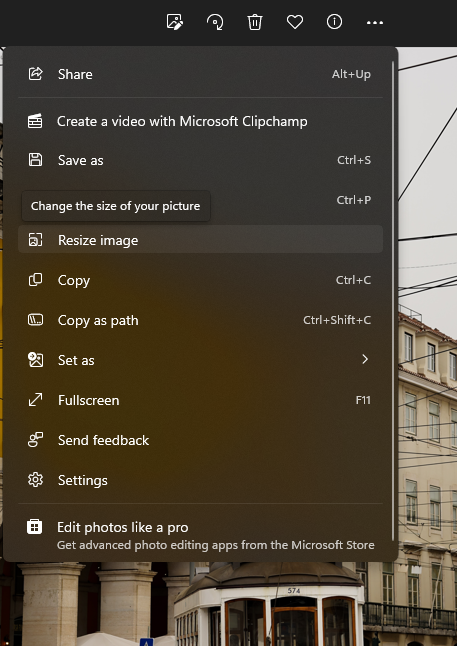
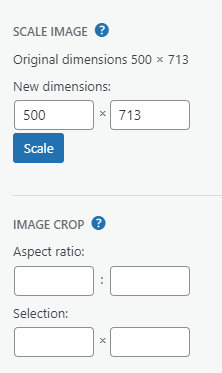
You can use your computer’s free photo app. Simply open up the image and find a way to alter the dimensions, such as illustrated here with the Windows photo app.



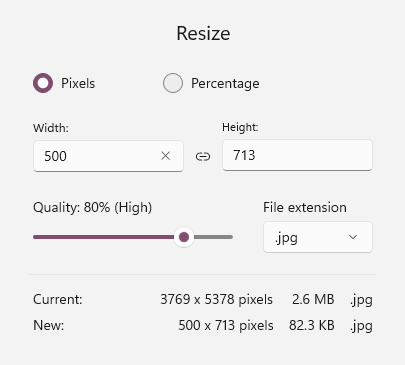
As you can see, by simply changing the dimensions to a more reasonable size for the web, an image becomes 7.5x smaller in dimension and nearly 32x smaller in file size.
While its true there is a loss in quality from the original, the image is now very well suited for the web and is still full of rich color and detail.
Online Tools for Image Optimization
Sometimes reducing the dimensions of an image is either not possible, or leads to less-than-desirable results in terms of file size.
Truth is, using the correct compression algorhythm for an image is always going to yield the best results.
Here are 3 such tools you can use for free online.
TinyPNG

TinyPNG is a popular tool for optimizing PNG and JPEG images. It uses smart lossy compression techniques to reduce the size of your images while preserving their quality. TinyPNG also supports batch processing, allowing you to optimize multiple images at once.
This has long been my go-to method for optimizing a small patch of photos or graphics in a pinch.
Kraken.io

Kraken.io is another image optimization tool that supports both PNG and JPEG formats. They offer a variety of optimization options and compression choices, along with resizing and image format conversion. Like changing from JPG to PNG, for example.
Although kraken.io allows non-developers to optimize image online, they’re clear appeal is the API for developers if they want to create their own custom integration with access to different options.
Compressor.io

Compressor.io is a simple and easy-to-use online tool for compressing and optimizing images. It supports multiple image formats, including PNG, JPEG, GIF, and SVG. Compressor.io uses a combination of lossy and lossless compression techniques to reduce the size of your images without sacrificing quality. Additionally, Compressor.io also supports batch processing and allows you to download optimized images individually or as a ZIP file.
Plugins for Image Optimization
WP Smush
WP Smush is a well-known image optimization plugin that optimizes images by compressing them without reducing their quality. It is compatible with popular image file formats like JPEG, PNG, and GIF, and also optimizes images automatically upon upload. The plugin also includes a bulk optimization feature that allows you to optimize all existing images on your website.
ShortPixel
ShortPixel is a WordPress plugin that uses advanced compression algorithms to optimize your website’s images. It is compatible with several popular image formats and is capable of reducing image sizes by up to 90%. The plugin also includes a feature that automatically optimizes new images upon upload and offers a bulk optimization tool for existing images.
Imagify
Imagify is another popular WordPress plugin that uses lossless and lossy compression techniques to optimize images. It supports various image formats like JPEG, PNG, and GIF and can compress images by up to 80%. Imagify also includes a feature that automatically optimizes images upon upload and offers a bulk optimization tool for existing images. Additionally, the plugin has an image backup feature that allows you to revert to the original version of an image if necessary.
EWWW Image Optimizer
EWWW Image Optimizer is a WordPress plugin that optimizes images in multiple formats, including JPEG, PNG, and GIF. The plugin uses lossless compression techniques and can also apply certain optimizations that reduce image sizes even further. EWWW Image Optimizer also offers a bulk optimization tool, as well as an option to optimize images as they are uploaded.
While each of these plugin solutions optimize images, those images will still take up space on your server and could load somewhat slower for those accessing your site in different areas of the world.
If you want to save room on your own server and load images as fast as possible, you may want to consider a CDN for your optimized images.
Understanding Image Optimization
In simple terms, image optimization tools work by reducing the file size of images on a website to make them load faster without sacrificing too much quality. Here are some key terms to help explain how they work:
The image size refers to the dimensions of an image in pixels. Generally, larger images take longer to load, so image optimization tools reduce the size of images by compressing them or resizing them to make them smaller.
Lossless compression is a type of image compression that reduces the file size of an image without sacrificing any quality. This means that the compressed image looks exactly the same as the original image.
The file format of an image refers to the way that the image is saved on a computer, such as jpg, png, or webp. Different file formats have different levels of compression, so image optimization tools can choose the best file format for each image to reduce its file size.
The aspect ratio of an image is the relationship between its width and height. If an image’s aspect ratio is not preserved when it is compressed or resized, the image may appear distorted or stretched. Most image apps will lock the aspect ratio, as indicated by a chain-link icon, so that when you alter an image’s width or height this aspect ratio is maintained.

Image optimization tools use different algorithms to compress or resize images while preserving their quality as much as possible. These algorithms can be lossless, lossy, or a combination of both, depending on the needs of the image and the website.
Most users don’t need to know the difference, but rather judge quality based on testing before and after.
If you can’t tell the difference in two images but one is significantly smaller, that is the algorithm at work.
It’s doing things like replacing seemingly random pixels of closely-related colors in areas with clusters of patterns which can be in turn compressed into a smaller file size because of how the pixel data is both saved and parsed.
Testing Image Optimization Results
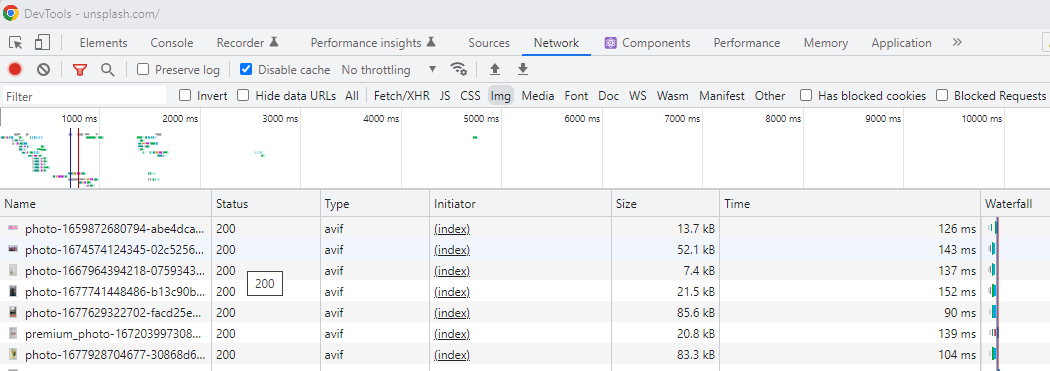
To test the results of different image optimization techniques, you can use a website speed testing tool such as Google PageSpeed Insights or GTmetrix to measure the loading time of images before and after optimization.
Most browser web tools will also give you this information. Here is an example of the Google Chrome developer tools network tab, focusing on image information.

You can also simply compare the file sizes and visual quality of optimized images with their original versions, making sure the quality doesn’t degrade too much.
